5
octobre
2011
Cette nouvelle version du HTML entraine des changements dans la structure des pages et donc l’apparition de nouvelles balises
<header>Informations d’introduction ou de présentation d’une page.
<nav> Éléments de navigations.
<article> Détermine une identité à part entière de la page : billet de blog, un commentaire…
<footer> Le pied car chaque section peut avoir un footer y compris la page entiere
voici un exemple de structure de page en html 5 :
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="utf-8"> <title>Titre de votre page</title> </head> <body> <header> <h1>Nom de la page</h1> </header> <nav> <ul> <li>Menu 1</li> <li>Menu 2</li> <li>Menu 3</li> <li>Menu 4</li> <li>Menu 5</li> </ul> </nav> <div id="content"> <article> <header> <h1>Titre de l'article</h1> <p>Description de l'article</p> </header> <p>Contenu de l'article</p> <footer>Pied de l'article </footer> </article> <aside> <h1>Nom de la colonne latéral</h1> <p>Contenu la colonne</p> </aside> </div> <footer>Bas de page</footer> </body> </html>
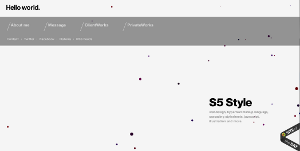
voici un site développé en htlm 5 www.s5-style.com dont le rendu est très intéressant et a été récompensé au website award (site of the day)

avec un bout code qui va bien :
<div id="wrap"> <div id="container"> <div id="head"> <h1><img src="/mod/images/logo_01.png" alt="S5-Style | Hello world." width="117" height="18" /></h1> <img src="/mod/images/title_01.png" alt="I'm good at webdesign, HTML5(hypertext markup language), CSS(cascading stylesheets), JS(javascript), illustration and more." width="206" height="87" /> <hr /> <div id="nav"> <div id="navInner"> <ul class="item00 clearfix"> <li id="aboutOpen"><img src="/mod/images/btn_01.png" alt="About me" width="79" height="33" /></li> <li id="messageOpen"><img src="/mod/images/btn_08.png" alt="Massage" width="77" height="33" /></li> <li id="worksOpen"><img src="/mod/images/btn_10.png" alt="Client Works" width="99" height="33" /></li> <li id="bookmarkOpen"><img src="/mod/images/btn_02.png" alt="Private Works" width="107" height="33" /></li> </ul> <ul class="item01 clearfix"> <li class="openForm"><img src="/mod/images/btn_03.png" alt="Contact" width="41" height="9" /></li> <li><a href="http://twitter.com/shogoTabuchi" target="_blank"><img src="/mod/images/btn_04.png" alt="Twitter" width="36" height="9" /></a></li> <li><a href="http://www.facebook.com/shogo.tabuchi" target="_blank"><img src="/mod/images/btn_09.png" alt="Facebook" width="51" height="9" /></a></li> <li><a href="http://b.hatena.ne.jp/s5-style/" target="_blank"><img src="/mod/images/btn_12.png" alt="Hatena" width="39" height="9" /></a></li> <li class="lastChild"><a href="/rss.xml" target="_blank"><img src="/mod/images/btn_11.png" alt="RSS Feeds" width="56" height="9" /></a></li> </ul> </div> </div> </div> <hr /></div> </div> |
-
15 novembre 2011
Stortz dit :J’ai un petit soucis avec Expression Web 4 qui me dit qu’avec HTML5 la balise image n’est pas autorisée dans la balise .
Je ne vois aucune info me disant que cela n’est pas autorisé et pense que c’est une erreur d’Expression Web 4.
Si quelqu’un peut me confirmer que c’est bien une erreur de Microsoft. -
15 novembre 2011
admin dit :je ne suis pas un spécialiste de Expression Web 4 mais cela me parait étonnant que la balise image ne soit pas autorisée ou alors Microsoft souhaite imposer un nouveau standart !!!
















2 commentaires